معايير الأمان المهمة لكل مسافر عربي
عندما نتحدث عن السفر، فإن أول ما يتبادر إلى الذهن هو الاستمتاع بالمغامرة واكتشاف الأماكن [...]
نصائح لتوفير المال أثناء السفر
السفر هو واحد من أجمل الأشياء التي يمكن أن نقوم بها في حياتنا، فهو يوسع [...]
نصائح للتخطيط لرحلة سياحية ناجحة وممتعة
في عصرنا الحالي، أصبحت الرحلات السياحية جزءًا أساسيًا من حياتنا، تُمنحنا الفرصة لاستكشاف العالم من [...]
كيف تختار فندقًا مناسبًا خلال رحلاتك السياحية؟
في كل مرة نخطط فيها لرحلة سياحية، تبرز تساؤلات عديدة حول التنظيم والاستعداد، ولعل من [...]
افضل 10 من اسواق بوسان ننصح بزيارتها
لن تستطع استكشاف قلب وروح مدينة بوسان سوى عندما تذهب لزيارة اسواق بوسان ، فهي [...]
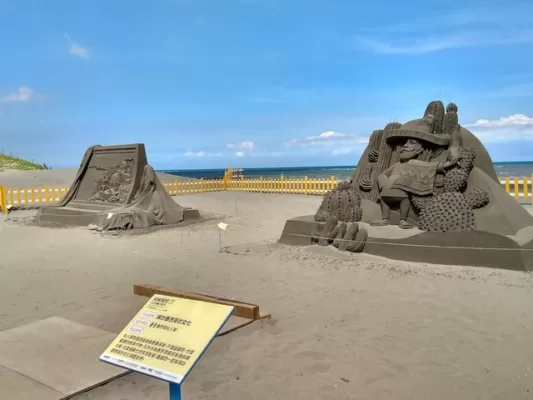
افضل 5 من شواطئ تايتشونغ لا تفوّت زيارتها
ننصحك بزيارة افضل شواطئ تايتشونغ خلال تواجُدك في هذه المدينة المُميّزة، غير أنه في الوقت [...]
أفضل الأنشطة في مارينا دان بيتش تايتشونغ – تايوان
تعتبر مارينا دان بيتش تايتشونغ واحدة من أفضل الشواطئ في تايتشونغ، حيث يقع على سواحل [...]
أفضل الأنشطة في تا ان بيتش تايتشونغ
عادةً ما يتطلّع السُيّاح لإمضاء رحلة مُميّزة، وهذا بالفعل ما سيحظى به كل قاصدي السياحة [...]
أفضل 3 أنشطة في شاطئ دان تايتشونغ
إن السياحة في تايتشونغ وجهة مثالية لمُحبي الأماكن السياحية المتنوّعة سواءً كانت معالم تترجم ثقافة [...]
أفضل الأنشطة في شاطئ تونغ هسياو تايتشونغ
بما أنك قررت تجربة السياحة في تايتشونغ فتيقّن بأنك ستحظى بالعديد من الفُرص الرائعة، فإذا [...]
أفضل الأنشطة في شاطئ نايانغ تايتشونغ
مهما كانت غايتك من السياحة في تايتشونغ فتأكد بأنك ستحظى بالعديد من التجارب الممتعة، فلو [...]
أفضل 3 وجهات ترفيهية في تايتشونغ
تأكد من الاستمتاع بأقصى قدر من المتعة والترفيه عند زيارتك لمدينة تايتشونغ بزيارة المقاصد الترفيهية [...]
أفضل 4 أنشطة في ملاهي ليهباو لاند المائية تايتشونغ
يُقبل العديد من قاصدي السياحة في تايتشونغ على زيارة الوجهات التي توفّر لهم أنشطة ترفيهية [...]
افضل 5 انشطة تقدّمها لك ملاهي ليهباو تايتشونغ
تمتاز السياحة في تايتشونغ بقدرٍ عالٍ من الأهمية وذلك لأنها تُتيح للضيوف الكثير من الاماكن [...]
افضل 6 انشطة في ملاهي الجنة تايتشونغ
لو نويت زيارة ملاهي الجنة تايتشونغ خلال رحلة السياحة في تايتشونغ، فلابُد أنك شغوف بألعاب [...]
افضل 10 من شلالات تايبيه التي تستحق الزيارة
شلالات تايبيه هي الدليل الأبرز على الجمال الذي تتصف به الطبيعة في تايبيه، فمجرد مُشاهدة [...]
افضل 3 أنشطة في شلال ولاي تايبيه
ارتبط نشاط السياحة في تايبيه بصور الطبيعة الآسرة التي تفتخر بها هذه المدينة النابضة بالحركة [...]
أفضل 3 أنشطة في شلال داتون تايبيه
ارتبط موضوع السياحة في تايبيه بمشاهد الطبيعة الخلّابة التي تتباهى بها هذه المدينة النابضة بالحياة [...]
أفضل 4 أنشطة في شلالات جيمي تايبيه
إذا كان هناك أمرٌ يستحق التعب ويستحق وصفه بالمثالي فهو السياحة في تايبيه ، فهذا [...]
افضل 3 أنشطة في شلال يونسن تايبيه
ارتبط عنوان السياحة في تايبيه بمناظر الطبيعة الساحرة التي تفتخر بها هذه المدينة النابضة بالحركة [...]
أفضل 4 أنشطة في شلال شيفن تايبيه
لو كان هناك أمرٌ يستحق العناء ويستحق وصفه بالفريد فهو السياحة في تايبيه ، فهذا [...]